Последние новости
Актуальное
Что вы себе представляете, когда говорите о космических
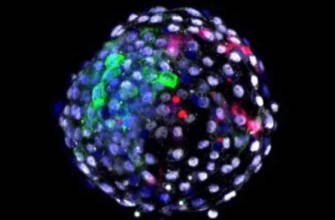
Исследования в области выращивания гибридов животных
Во Франции робот-пес Спот, разработчиком которого является
Компания LG в течение некоторого времени искала покупателей
Специалисты из Гарварда выяснили, что женщины, которые
Недавно на территории Мексики палеонтологи нашли в
У исследователей появилась идея, как создать энергию
Ученые из Федеральной политехнической школы города
Генеалогический сайт MyHeritage представил возможность “
Представьте себе бетонные мосты, которые могут сами “
Cотрудникам Корнельского университета в области ветроэнергетики
Ученые нашли на месте предполагаемого строительства
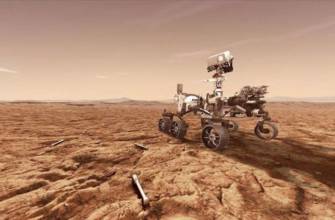
Марсоход космического агентства Perseverance (США)
Cтало известно, что Alphabet, материнская компания
Несколько дней назад начала работать выставка потребительской
Космический телескоп НАСА – SPHEREx –
Питьевая вода – быстро истощающийся ресурс.
Проанализировав все необходимые данные, представители